前端 2017-04-14 23:51:27
通过gulp-ejs使用公共html模块
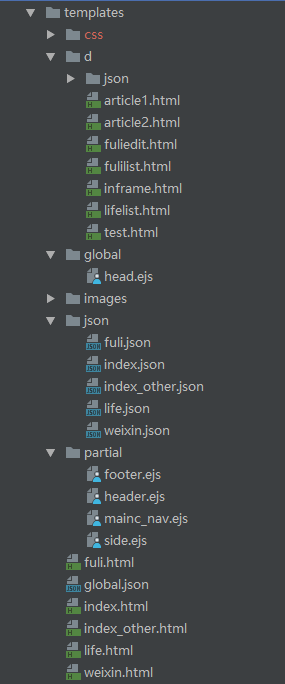
ejs项目结构

1.global/ 配置html header模块或者底部js和css加载模块
2.json/ 每个html对应的local.json文件
3.partial/ body中公共的html模块定义
4.global.json 定义所有html共同使用的json数据
gulpfile.js中gulp-ejs配置
var srcFolder = 'src/';
var browserSync = require('browser-sync').create();
var reload = browserSync.reload;
// ejs
var fs = require('fs'),
path = require('path'),
data = require('gulp-data'),
gutil = require('gulp-util'),
ejs = require('gulp-ejs'),
templateFolder = srcFolder + 'templates/';
// ejs模版合并
gulp.task('ejs', function () {
gulp.src(templateFolder + '**/*.html')
.pipe(data(function (file) {
var filePath = file.path;
// 判断local.json 是否存在
var localJsonPath = path.join(path.dirname(filePath), 'json', path.basename(filePath, '.html') + '.json');
var localJson = {};
if (fs.existsSync(localJsonPath)) {
localJson = JSON.parse(fs.readFileSync(localJsonPath))
}
// console.log('localJsonPath=' + localJsonPath);
// global.json 全局数据,页面中直接通过属性名调用
return Object.assign(JSON.parse(fs.readFileSync(templateFolder + 'global.json')), {
// local: 每个页面对应的数据,页面中通过 local.属性 调用
local: localJson
});
}))
.pipe(ejs().on('error', function (err) {
gutil.log(err);
this.emit('end');
}))
.pipe(gulp.dest(srcFolder))
.pipe(reload({stream: true}));
});
// browser-sync 静态
gulp.task('serve', ['ejs'], function () {
browserSync.init({
server: {
baseDir: srcFolder
},
port: 4100
});
// 无论是数据文件更改还是模版更改都会触发页面自动重载
gulp.watch([templateFolder + '**/*.html' , templateFolder + '**/*.json' , templateFolder + '**/*.ejs'], ['ejs']);
});